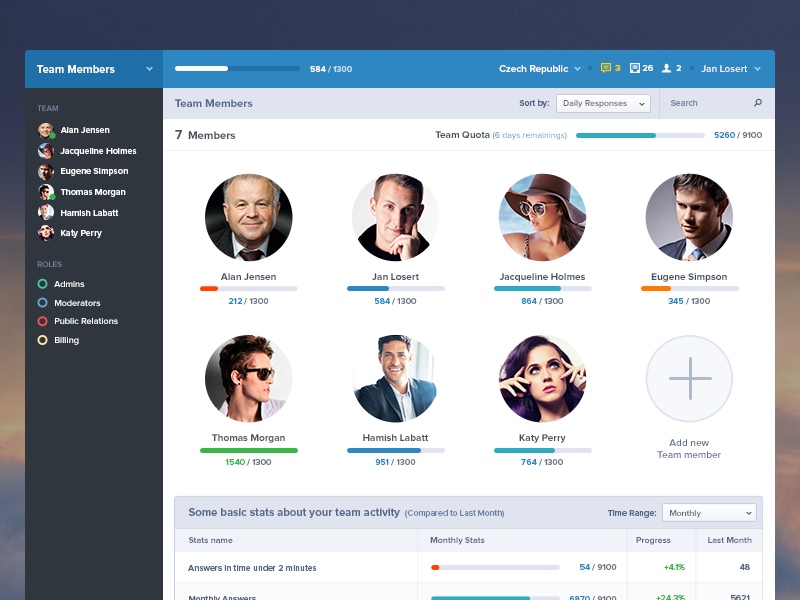
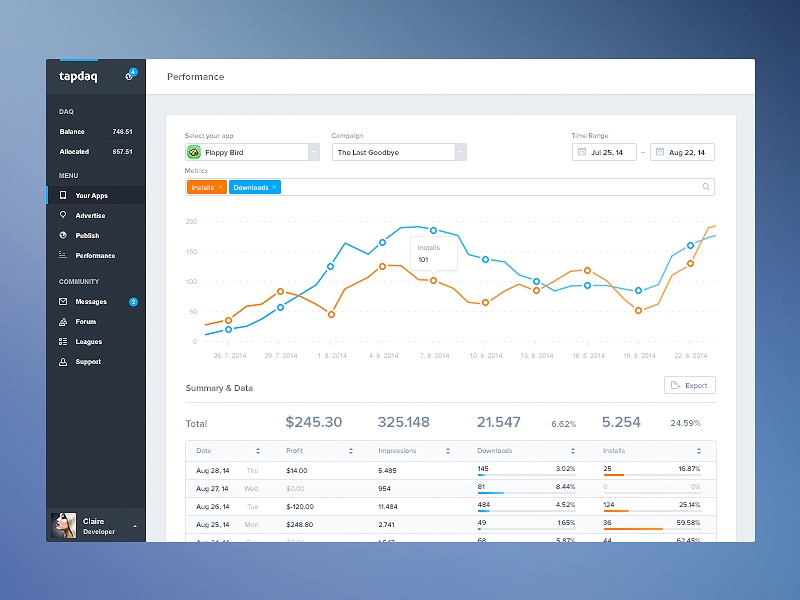
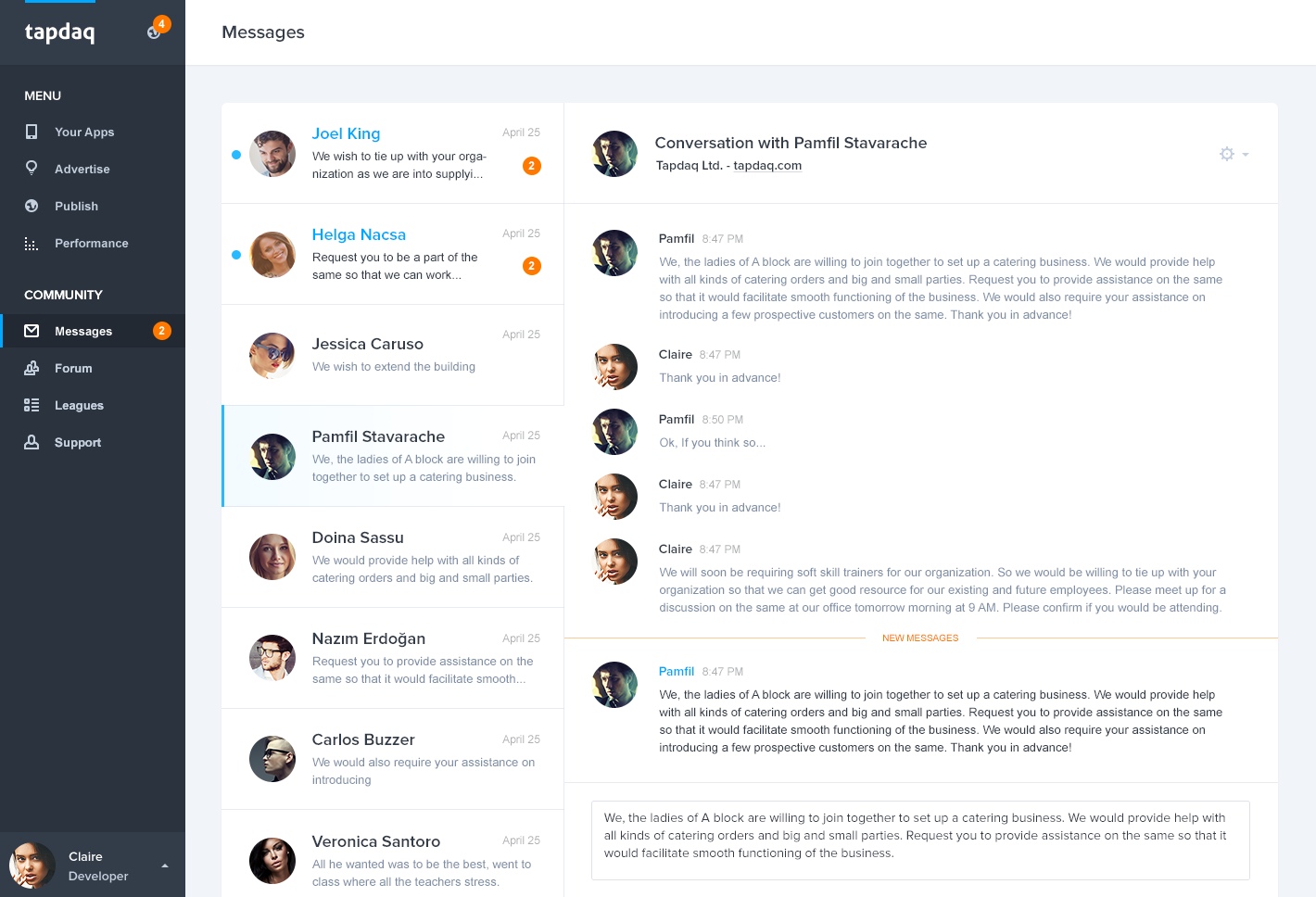
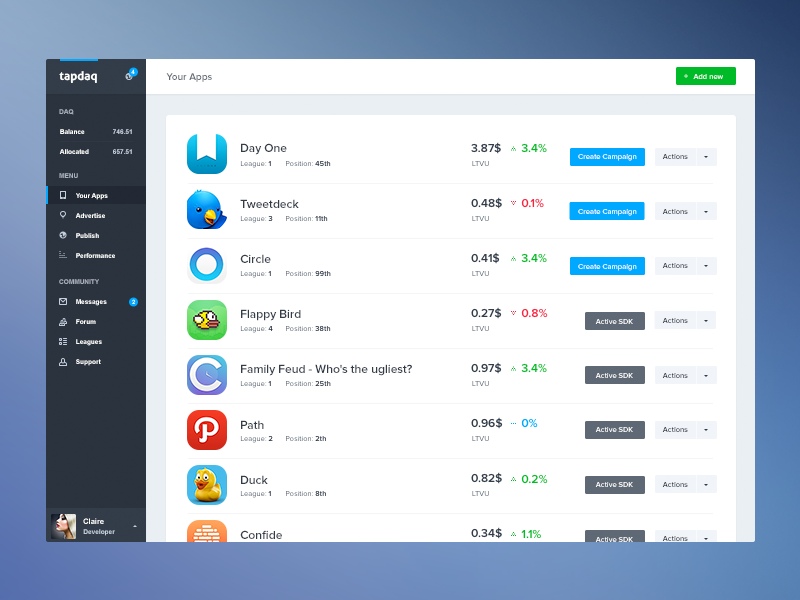
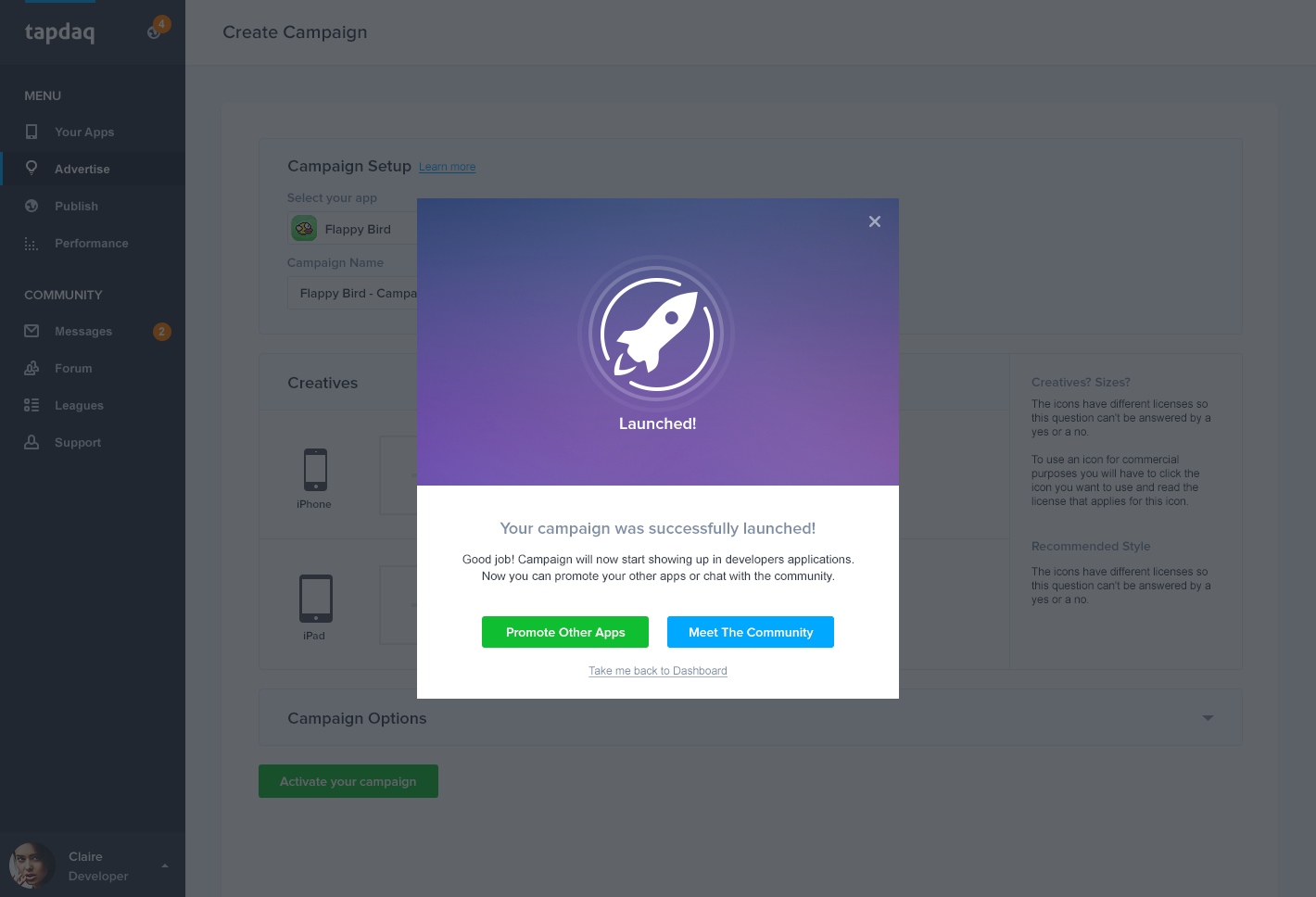
扁平化风格的后台网页UI设计界面
发布日期:2016-01-05 09:55:06 浏览量:





例如:Windows、Mac OS、iOS、Android等操作系统的设计已经往“扁平化设计”发展。其设计语言主要有Material Design、Modern UI等。
扁平化的设计,尤其是手机的系统直接体现在:更少的按钮和选项,这样使得UI界面变得更加干净整齐,使用起来格外简洁,从而带给用户更加良好的操作体验。因为可以更加简单直接地将信息和事物的工作方式展示出来,所以可以有效减少认知障碍的产生。
扁平化的设计,在移动系统上不仅界面美观、简洁,而且还能达到降低功耗、延长待机时间和提高运算速度的效果。例如,Android 5.0就采用了扁平化的效果,因此被称为“最绚丽的安卓系统”。
“Flat Design”为“扁平化设计”的英文名,这个概念在2008年由Google提出。但围绕“Flat Design”这个名字则存在着诸多争议,现在你所看到的这个名称“Flat Design”也并未被大家所完全认可。
不同的公司团体都尝试用过其他名称,例如Minimal Design, Honest Design,而微软公司甚至称它作 “Athentically Digital”。
UI即User Interface(用户界面)的简称。UI设计则是指对软件的人机交互、操作逻辑、界面美观的整体设计。
操作逻辑:即用户在操作的时候每个步骤,如何去操作,这种逻辑流转的设计,使用户操作简单方便,一目了然。
界面美观就是所味的GUI,即图形用户界面设计,主要是美观的设计。一般都由美术设计师完成的。
UI设计 扁平化ui 扁平化风格 网页ui界面 扁平化设计 后台界面 扁平化后台界面网页扁平化风格设计精选扁平化后台界面网页扁平化风格设计